
As an Android developer, I always wanted to see how people would react to my apps. There are several ways a user could give feedback - through an email, over social media networks like Twitter, etc. But Play store rating and review is always been a crucial part of any app. It will not only help us getting the user feedback but on the other hand, it helps users to decide which app to choose from a similar category based on the ratings.
That being said, how would you encourage your users to give feedback on your app? You either provide a button asking Review somewhere in the NavigationDrawer/Toolbar or trigger the review popup after a user has experienced enough of your app. But when a user clicks on the button, we usually end up redirecting the user to the Play store app detail screen😑 We never wanted our customers to leave our application, but with this flow, we were forced to redirect the control to Play store app.
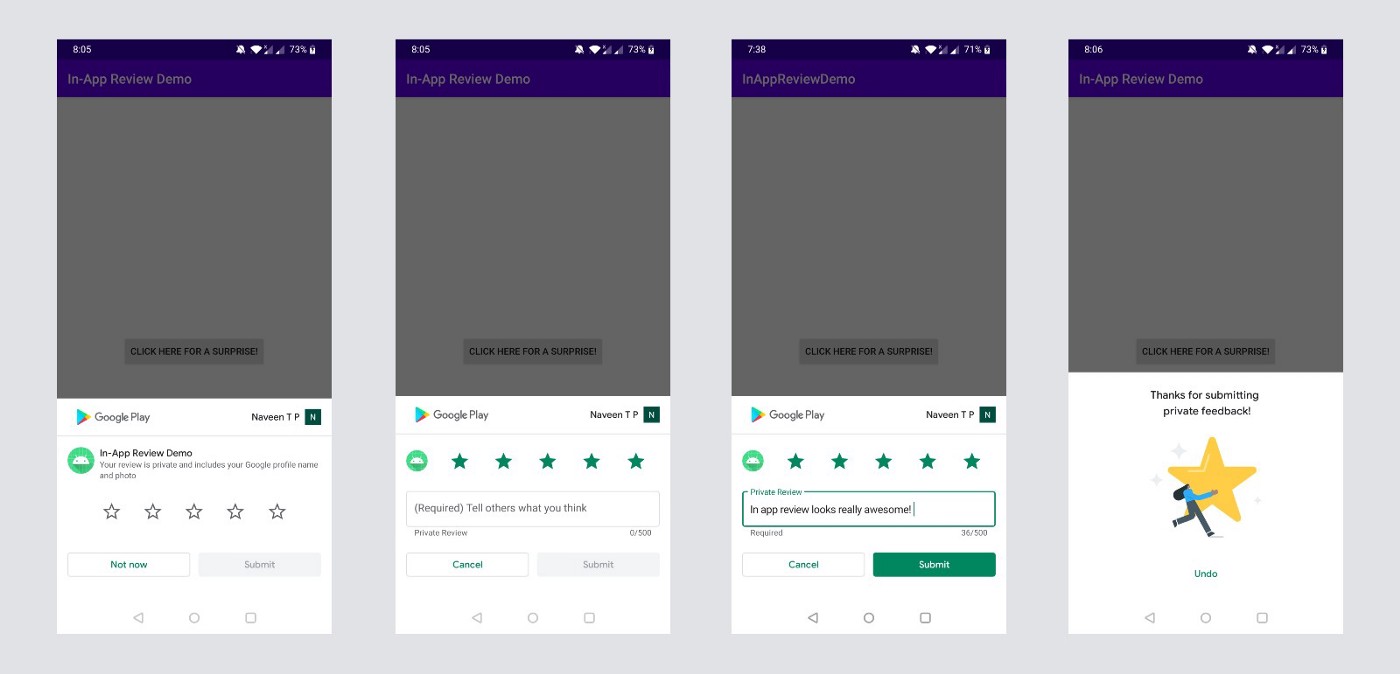
But Google finally heard us! They have introduced a new shiny API for in-app review functionality😎 With this API we can present a popup & ask for Review inside the app without having to redirect to Playstore. That’s Awesome, isn’t it? Let’s learn all about it in this article.
Minimum requirements
- Android devices should be running on Android 5.0 (API level 21) or higher and should have Google play store installed.
- Chrome OS devices that have Google play store app installed.
- Play core library with v1.8.0 or higher.
Design guidelines & Quota restrictions
- The Review card (popup) should not be tampered or altered by modifying the design.
- Any overlay should not be added on top or around the card.
- Review dialog should not be programmatically removed (It will automatically be removed based on user actions)
- To protect user privacy and avoid API misuse, this API has a limited quota per user. Hence this functionality should not be triggered on a button click.
- Before presenting the Review card, the app should not ask user opinions like “Do you like the app?” or “Give this app 5 stars”, etc.
Let’s Implement!
- Add
play-corelibrary as a dependency in yourbuild.gradlefile.
| |
- Create a ReviewManager instance and request ReviewInfo object. The ReviewInfo object to be pre-cached before calling
launchReviewFlowmethod. So, it should be fetched ahead of time.
| |
- Now, you can trigger
launchReviewFlowto present the Review card to the user. It is suggested to show the review flow after the user has experienced enough of your app or game.
| |
That’s it! your app is all set✌️
Testing
While I was testing the app, I made a few mistakes. I’ll list it out here so that you won’t make the same mistakes that I did.
- We often test the new functionalities by creating a new project that would have new ApplicationId. In this case, while you test the app, make sure you give an ApplicationId that is already released and available in the play store.
- If you have given feedback in the past for your app, in-app review API’s
launchReviewFlowwill not present any Review card. It simply triggers a success event. - Due to quota limitations, calling a
launchReviewFlowmethod might not always display a dialog. It should not be linked with any button click event. - To test one of my apps, I had to create a signed apk to see the Review card but for the other app, debug build worked just fine.
- To check other design guidelines and when to display a review card, refer to the official document here.
I have created a sample app to implement & test the functionality. You can refer to the source code for more understanding.
That’s everything for today.
Buy me a coffee?
If you like this article, you can buy me a coffee. Thanks!